Sporządzenie Makiety funkcjonalnej jest niezwykle istotnym etapem w procesie tworzenia aplikacji. Jako zamawiający, masz wizję tego, co chcesz uzyskać, jak ma wyglądać np Twoja aplikacja do rejestrowania sprzedaży. Jednak dopiero po stworzeniu makiety funkcjonalnej okazuje się, że pierwotnie nie przewidziano wielu elementów aplikacji.
Co to jest Makieta UX/UI?
Skróty UX/UI pochodzą odpowiednio od:
UX - User Experience, czyli doświadczenie użytkownika
UI - User Interface czyli interfejs użytkownika
Makieta, to prototyp oprogramowania. To projekt aplikacji. To jednocześnie szkic i wizualizacja Twoich oczekiwań. Dzięki stosunkowej łatwości i elastyczności budowy makiety, tworzymy ją, jako wzór tego, co ma powstać w Internecie i co chcesz pokazać swoim odbiorcom.
Ważne:
Makieta powstaje WSPÓLNIE, w porozumieniu i w stałym kontakcie z zamawiającym. Jest wynikiem konsultacji, warsztatów i ustaleń. Masz więc realny wpływ na kształt makiety w wersji finalnej.
- Makieta to projekt
- Pozwala usystematyzować aplikację
- Dla Ciebie to "checklista" Twojej witryny
- Dla programistów to precyzyjna lista zadań do wykonania
- Taniej jest zmodyfikować makietę, niż aplikację po wdrożeniu
- Prototyp to dokumentacja na przyszłość
- Proces tworzenia makiety otworzy Ci oczy na rozwiązania, których nie znałeś.
Do czego służy makieta?
Celem makietowania jest przede wszystkim systematyzacja oczekiwań, eliminacja niedopatrzeń i pominięć na wczesnym etapie tworzenia oprogramowania, ale również ścisłe określenie zakresu prac dla wykonawcy. Dopiero po powstaniu makiety funkcjonalnej, jako zamawiający możesz podsumować: “Tego oczekuję! Tak właśnie ma działać i wyglądać moja aplikacja!”
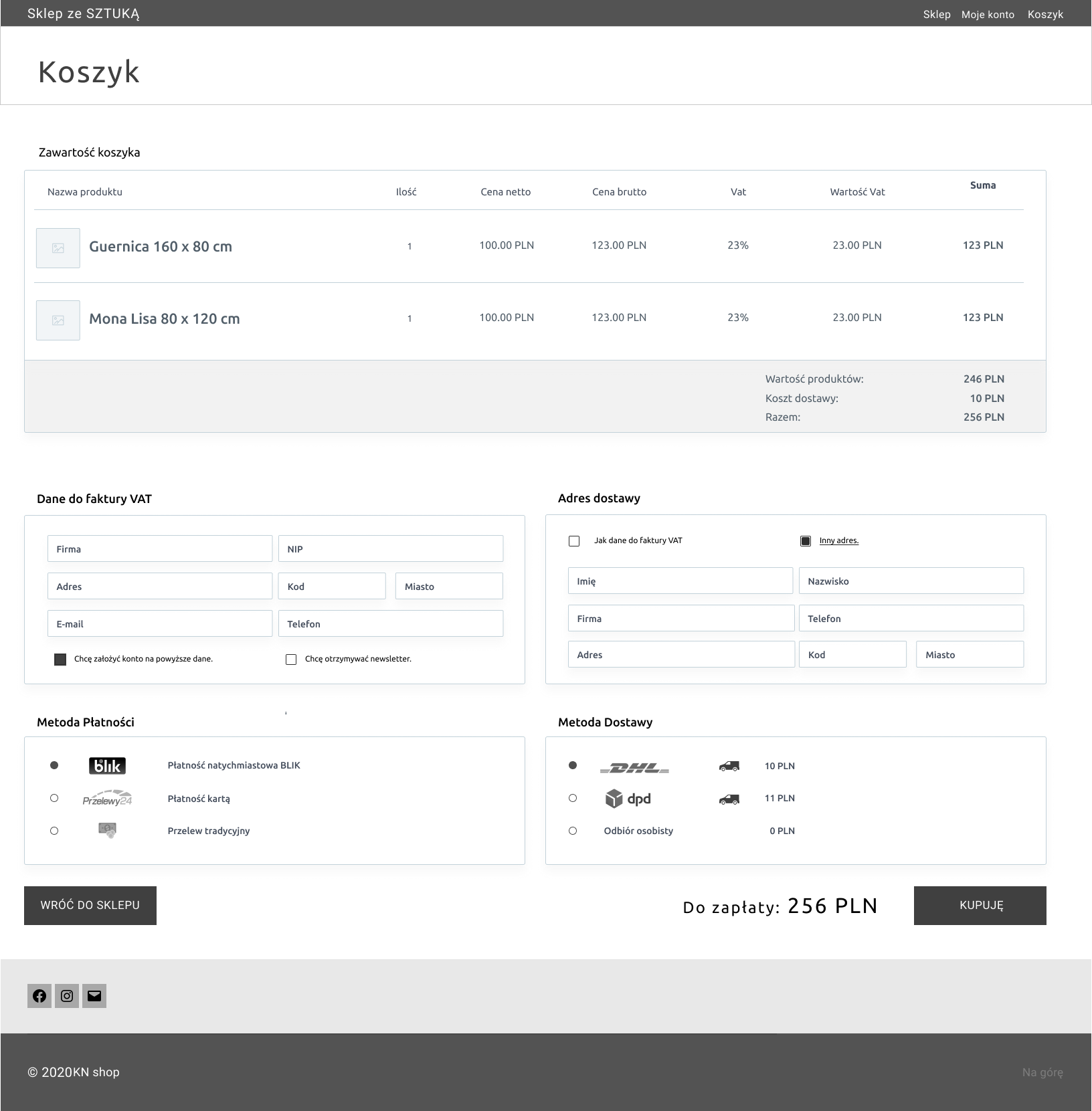
Na tym etapie ustalane są zarówno wygląd aplikacji, rozmieszczenie funkcji na widoku interfejsu, ale również zależności i ścieżki zdarzeń, jakie mają nastąpić po wybraniu danej funkcji. W przypadku tworzenia np sklepu internetowego możemy określić spodziewaną ilość kroków w koszyku, skrócić oczekiwany proces zakupu, lub przykładowo dodać możliwość utworzenia konta użytkownika po dokonaniu zakupu jednorazowego.
Ciekawostka:
Tworząc sklep z asortymentem dla młodych, przycisk “zamawiam” może być usytuowany w miejscu nieoczywistym, podczas gdy osoby w wieku dojrzałym oczekują rozwiązań klasycznych.
Z punktu widzenia zleceniobiorcy, Makieta funkcjonalna jest podstawą do dokonania tak zwanej wyceny zlecenia. Przy czym poprzez wycenę rozumiemy tu zarówno adekwatne określenie budżetu, jak i oszacowanie czasu pracy nad aplikacją, a także selekcję technik programistycznych, koniecznych do wykonania aplikacji.
Makieta pozwala nam również wyeliminować rozwiązania niepożądane, a także (na przykład na podstawie znanego średniego wieku grupy docelowej) określić konieczność wyeksponowania poszczególnych funkcji, już na wczesnym etapie.
Ciekawostka:
Bez względu na wiek użytkownika Twojego sklepu, nadmiar informacji niemal zawsze powoduje zniechęcenie a w rezultacie może prowadzić do opuszczenia Twojego sklepu bez dokonania zakupu!!!
Prototyp i prawo:
Od początku powstawania aplikacji (zarówno e-sklepu, strony firmowej, jak i rozbudowanego oprogramowania typu SAAS) aż po ukończenie prac, makieta jest formą dokumentacji Twojego software. Pozwala Ci zweryfikować czy wynik finalny, spełnia Twoje pierwotne oczekiwania a także, czy wykonawca nie pominął ważnego dla Ciebie szczegółu.
W dobie gdy prawo odnosi się również do software, możesz makietę skonsultować z Twoim działem prawnym pod względem np zgodności z normami RODO, lub zastanowić się, czy Twoja strona firmowa rzeczywiście wymaga zastosowania cookies.
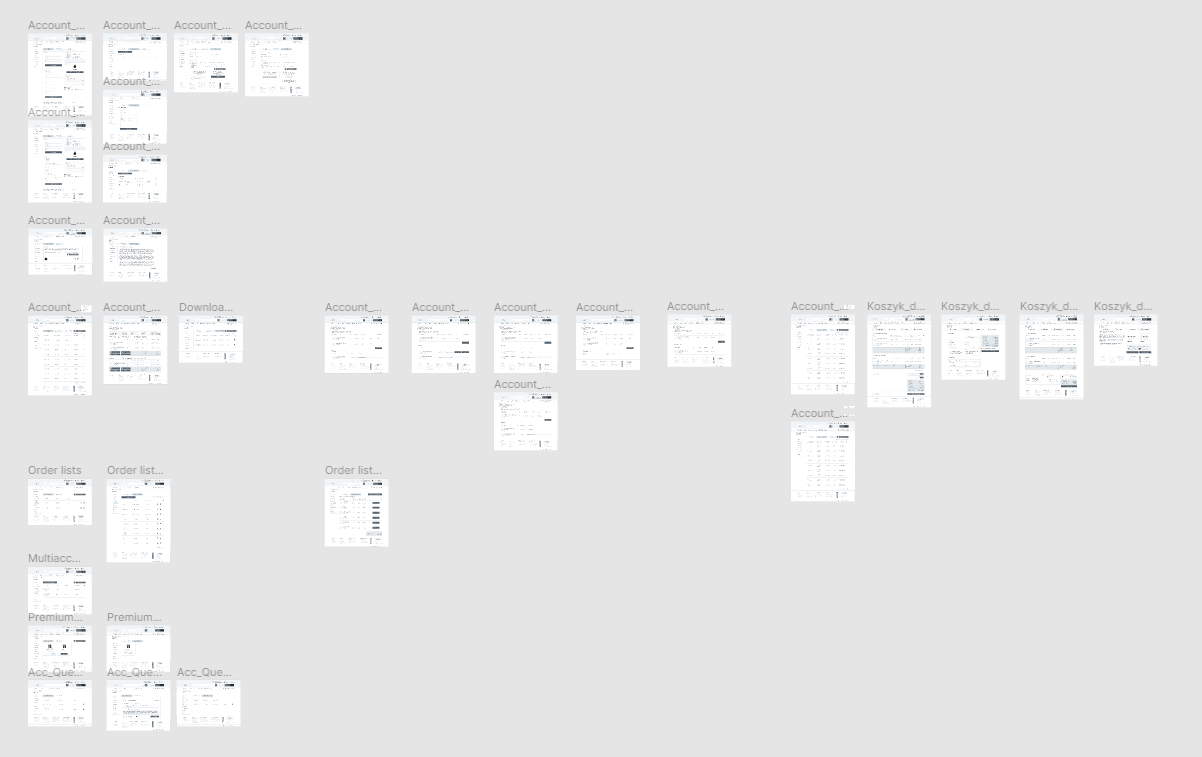
Przykłady makiet:
Co otrzymujesz?
Makietę tworzymy przy użyciu oprogramowania internetowego Figma. Jest to rozwiązanie Online. Oznacza to, że od momentu udostępnienia Ci pierwotnej wersji masz podgląd online na prototyp. Możesz też “przeklikać się” przez strukturę oprogramowania a także dodawać komentarze online. Makietę w wersji finalnej zapisujemy w oddzielnej kopii nie podlegającej dalszej edycji i dołączamy ją do dokumentacji zlecenia. Tego typu archiwizacja pozwoli Ci wrócić do projektu gdy przyjdzie czas na przebudowę, lub udoskonalenie Twojej aplikacji.
Komentarze do makiety
To bardzo ważny element dokumentacji. Każdy komentarz opatrzony jest datą powstania, a także nazwiskiem (lub nazwą użytkownika) komentującego. Bardzo często komentarze uzupełniają samą makietę w sposób niezwykle istotny.
Dla przykładu - makieta sklepu ukazuje możliwość dodania kodu promocyjnego w koszyku, jednak dopiero komentarze do makiety pozwalają na określenie jakiego rodzaju są to kody (jednorazowe, wielorazowe, limity użycia), lub do jakich zniżek uprawniają (np transport nie podlega zniżce).
Warto więc starannie i precyzyjnie komentować makietę, by wyczerpać wszelkie wątpliwości, które mogą powstać w fazie powstawania oprogramowania. Twórca makiety opatruje prototyp wstępnymi komentarzami. Możesz również w komentarzu zadać pytania oczekując odpowiedzi project managera w formie dialogu. Wiążące treści komentarzy zatwierdzane są “OK” klienta.
Ciekawostka:
Bardziej rozbudowane makiety opatrywane są również dokumentem dodatkowym, czyli Suplementem do Makiety Funkcjonalnej. W suplemencie określone są zarówno kluczowe założenia aplikacji, jak i np ścieżka zakupowa, lub inne szczegóły nie ujęte w samej makiecie i komentarzach do niej.
Aktualizacja makiety
Każda witryna, czy jest to sklep internetowy, marketplace, wizytówka, czy aplikacja internetowa itd. ulega ewolucji. W trakcie funkcjonowania aplikacji przybywa funkcji, niektóre procesy są modyfikowane, skracane, czasem przeciwnie - podlegają rozbudowie. Oczywiście modyfikacje te dotyczą różnych obszarów serwisu, powstają w różnym czasie, wdrożeniem zmian zajmują się różne działy programistów, a niekiedy różne firmy wykonawcze. Z czasem witryna może stać się niespójna, nawigacja nieintuicyjna, funkcje "upchane".
Aby uniknąć tego typu błędów - każde zmiany w serwisie powinny być uprzednio ujęte na makiecie (projekcie) Twojej witryny. Dlaczego? To proste: Specjalista zajmujący się projektowaniem UX doskonale zna zagrożenia i potencjalne konsekwencje dokonywanych zmian. Projektując na co dzień, automatycznie rozpoznajemy różnice pomiędzy rozwiązaniami dobrze zaplanowanymi, a tymi dodanymi ad-hoc. Proces makietowania to nie tylko rysowanie samej makiety. To przede wszystkim znajomość oprogramowania, dostępnych rozwiązań, wzorców wartych naśladowania i lata praktyki w branży. Aktualizując mockup z pewnością zadbamy o to, by dodając pożądaną funkcjonalność, zoptymalizować również pozostałą, już istniejącą część serwisu.
W przypadku modyfikacji oprogramowania dbamy o to, by wprowadzanie zmiany wpłynęły jedynie pozytywnie na Twój serwis. Oczywiście w przypadku zmian fundamentalnych, należy liczyć się z gruntowną przeróbką makiety i dostosowaniem jej do nowych założeń. Jednak i w tym przypadku należy odnieść się do uprzednio wykonanego projektu tak, by nie zatracić kluczowych założeń pierwotnych. Każdorazowo po aktualizacji projektu - zarówno wersję bieżącą jak i wersje archiwalne (wyjściowe) należy dołączyć do dokumentacji witryny.
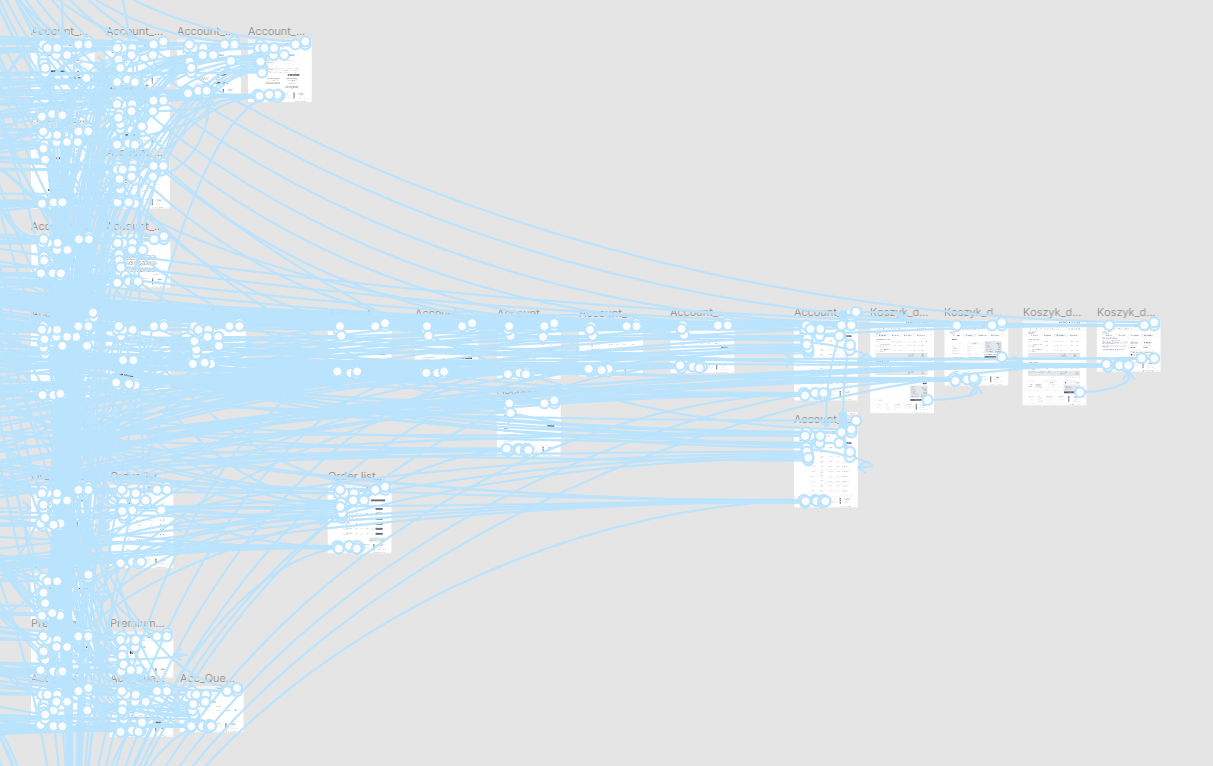
Przykłady Makiet cz. 2
Ile kosztuje makieta UX?
Wycena makiety funkcjonalnej, to niewielki ułamek realizacji całej aplikacji. Błędy wyeliminowane na etapie projektowania UX pozwalają jednak niejednokrotnie zaoszczędzić sporo pieniędzy (zwłaszcza w e-commerce). W naszej wieloletniej karierze związanej z tworzeniem aplikacji internetowych spotkaliśmy się z przykładami, gdy dzięki makiecie, klient uniknął potencjalnych konkretnych strat finansowych. Od wychwyconych przez prawników klauzul niedozwolonych w regulaminie, poprzez całkowitą rekonstrukcję programu lojalnościowego w dużym marketplace, aż po skrócenie procesu zakupowego z 5 kroków, do magicznych trzech.
Często istotny jest już sam fakt iż UX designer zadaje pytania podczas tworzenia briefu. Skłania to klienta do szczegółowego przemyślenia konkretnego kroku / etapu / zagadnienia. Niezwykle często rozwiązania, które sugerujemy podczas tworzenia makiety otwierają oczy naszym klientom i przyczyniają się w ten sposób ostatecznie do zastosowania bardziej adekwatnych procesów.
Na pytanie: ile konkretnie kosztuje makieta funkcjonalna, odpowiadamy naszym klientom konkretnie. Jednak wycena powstaje w oparciu o poziom złożoności całego projektu.
Proste makiety sklepów internetowych zawierają od 20 - 50 widoków. Bardziej złożone (np marketplace, lub aplikacje SAAS) to niejednokrotnie 150 - 250 widoków interfejsu użytkownika, uwzględniające zależności, okna dialogowe, wielowątkowe procesy zakupowe itp.
Zachęcamy do kontaktu po więcej informacji.
© Michał Krüger | KOMPU.NET 10.2020